新サービス・新機能を“使ってもらう”ための3つの方法【前編】 〜『告知・導線』編〜

クリエイター志望の方であれば、誰もが「良いモノをつくろう!」と思うはずです。
しかし、もしつくったものが誰にも使ってもらえなければ、これほどもったいないことはありません。
今回のコラムでは、「自分たちでつくった新サービス・新機能を、お客様に使ってもらうにはどうすればいいか?」に焦点を当て、私たちが経験してきたことを元に、今でも現場で実践しているノウハウについて、前編・後編に分けて詳しく解説します。
クリエイター志望の方は、ぜひ一度、読んでみてください。
「つくるコツ」ではなく、「使ってもらうコツ」の話なので、いつもとは違った発見があると思います。
良いモノをつくっても、それだけじゃ使ってもらえない
「良いモノをつくれば、必ずみんなに使ってもらえるはず!」
「優れたモノは、自然と世の中に受け入れられるに違いない!」
企画・開発の業務に携わったばかりのころの私は、当初、そう信じていました。
だから、良いモノをつくることだけを考えていました。
来る日も来る日も、ライバルサイトや他社サービスを研究したり、アプリランキングで上位に来ているアプリをダウンロードして使い倒してみたり。
世間でウケているUI・UXというのはどんなものなんだろうというのを、とにかく体に染み込ませていきました。
もちろん、良いモノをつくるということは大切です。良いモノでなければ、誰も使ってくれません。これは間違いありません。
しかし、実際に新サービス・新機能をリリースしてみるとわかるのですが、「すごく良いと思ってつくったのに、どうしてこれだけの人にしか使ってもらえてないんだろう・・」 というオチがよくあります。
この体験を何度か繰り返すと、ある時点でとても大事なことに気付きます。
「良いモノをつくることと、使ってもらえることは、まったく別の話なんだ」と。
では、自分たちがつくったプロダクトを「使ってもらう」には、どうしたらいいのでしょうか?
結論から言うと、以下の3つをしっかり行う必要があります。
① 告知
② 導線
③ 背中押し
それぞれ、順を追って説明します。

① 告知
告知は、「事実発表」と「動機形成」の二つから成り立ちます。
事実発表
「新サービス・新機能をリリースしました!」
これを伝えなければ、相手はその事実がわかりません。
「え・・当たり前じゃないですか?それ、忘れる人っているんですか?」と思われた方もいるでしょうか。
でも、これが意外と単純な話ではありません。つまり、自分では伝えたつもりでも、相手には伝わっていないケースがあるということです。
あなたなら、どこで、どのように伝えますか?
たとえば、自社のコーポレートサイトのニュースリリースで、「新機能ができました!」と書くだけでは足りません。
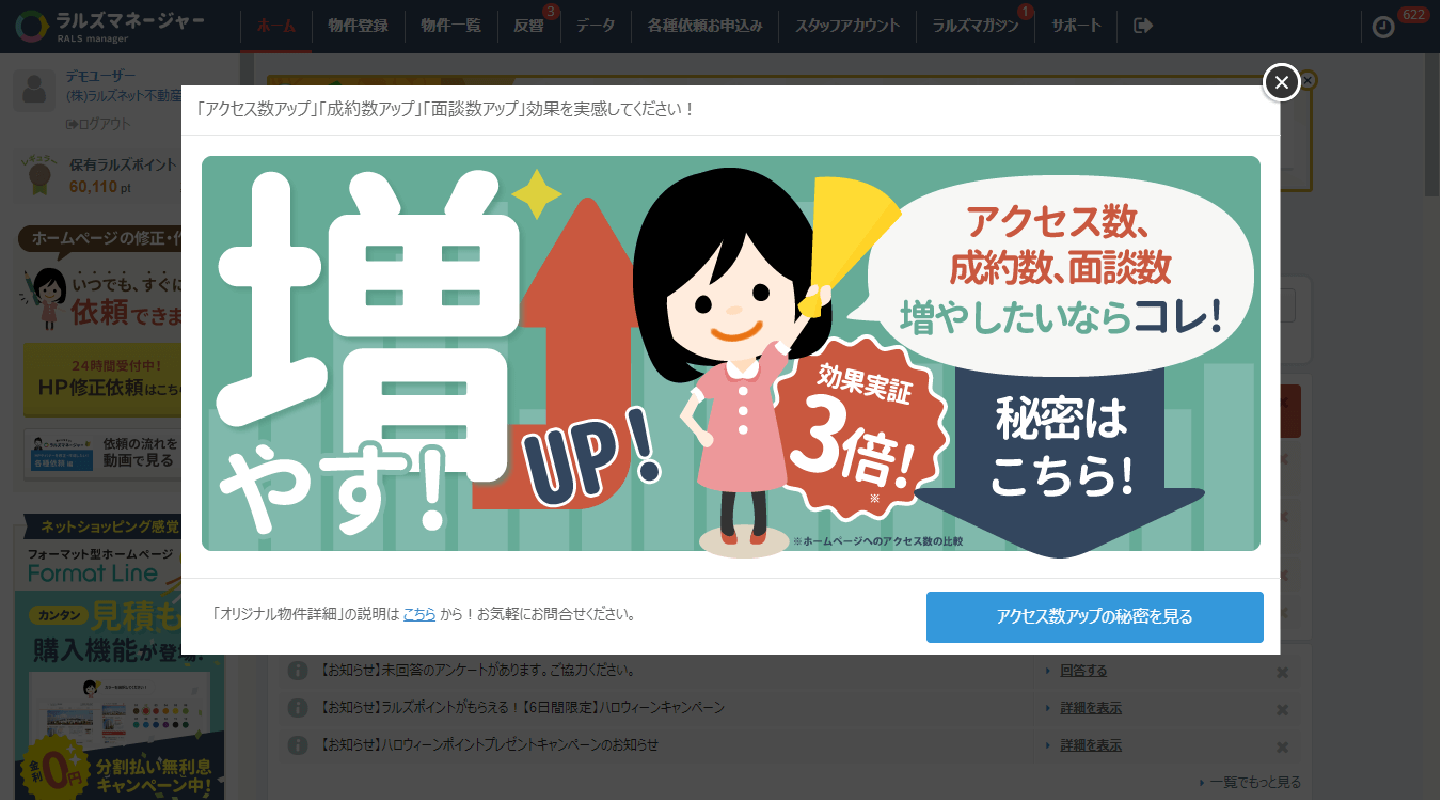
すでにお客様がいるのなら、そのお客様が使っている自社製品の画面上に、誰がどう見てもパッと見てわかる形でアピールする必要があります(例:ログイン後のポップアップ等)。

では、それで万全でしょうか?
万全ではありません。
一定期間、自社製品をご利用いただいていないお客様もいらっしゃいます。
その場合、製品がオンラインのものであれば、オンラインの画面上でいくら告知しても、そのお客様には届いていないということになります。
つまり、オフラインの告知が必要なのです。
メールや手紙はもちろんのこと、人員に余裕があれば、電話やビデオチャットなど、あらゆる手段を通じて、「こんなに便利な機能ができたんです!ぜひ使ってみてください!」と、熱いメッセージを伝えると良いでしょう。
なお、新規顧客・新規ユーザー向けの告知は、主に、DMや広告という手法を取りますが、ここでは書ききれない専門的なテーマなので今回は割愛します。
動機形成
「いろんな場所で『新サービスをリリースしました!』って告知したのに、まだあんまり使ってもらえてない・・」
どうしてでしょう?
ここで、自分自身のことを考えてみてください。
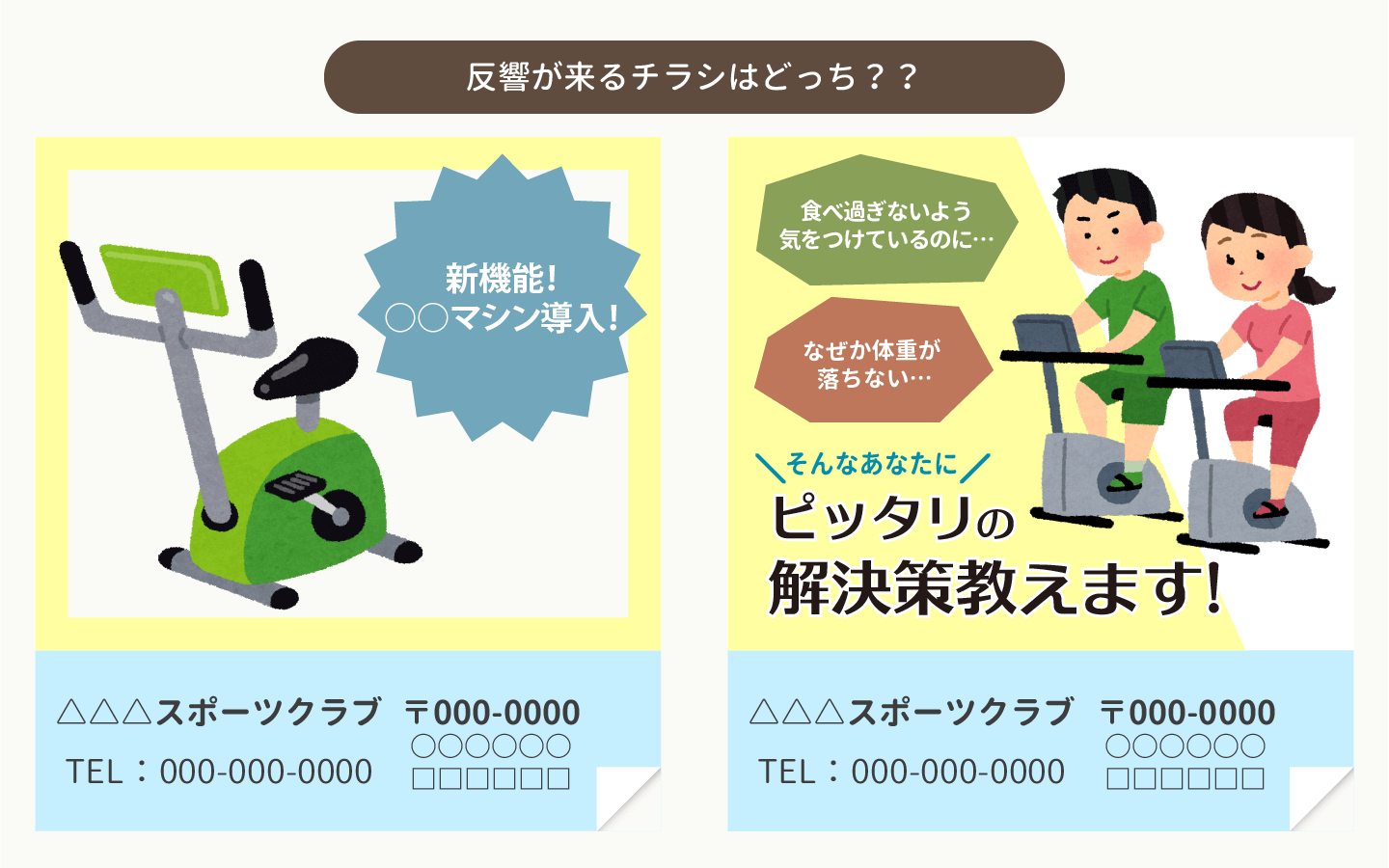
たとえば、あなたがダイエット目的でスポーツジムを探しているとして、「新機能!○○マシン導入!」というチラシと、「食べ過ぎないように気をつけているのに、なぜか体重が落ちない・・。そんなあなたにピッタリの解決策教えます!」というチラシがあったら、どちらに反応するでしょうか?

多くの人が、後者ではないかと思います。
なぜなら、反応する動機が生まれたからです。後者の方が、自分ごとだと捉えやすいのです。
新サービスがリリースされたという事実を知るだけでは、人はアクションしません。
「そうそう!自分が思っていたことってこれなんだよ!」とシンクロしてはじめて、バナー画像をクリックしたり、お店に電話をしたりというアクションを起こします。
言い換えれば、新サービスのバナー画像をいろんなところに何十枚貼ろうが、それをクリックする動機をつくらないと、誰にもクリックしてもらえないということです。
この、相手と自社商品との間にシンクロを起こすこと(=自分ごとだと思ってもらうこと)を、「動機形成」と呼びます。
できれば、キャッチコピーだけでなく、より共感を呼ぶ記事(コンテンツ)を用意することをおすすめします。
たとえば、スマホサイトの制作をおすすめしたい場合、当社では以下のような記事とセットで告知しています。
▶︎スマホ未対応だとこんなに損失が…!今すぐ自社ホームページをスマホ対応すべき3つの理由
告知においては、自分たちの一方的な報告(=事実発表)だけでなく、お客様が「これ、わかるなぁ・・」と自分ごとのように捉え、「そうか、そうだよな!」と納得していただけるアプローチ(=動機形成)が非常に重要です。
自分ごとだと思ってもらえない告知は、ただのノイズであり、まるでデパートで流れ続けている店内放送のように、「みんなに聞こえているけど、誰にも届いていない」状態です。
自分が行なった告知がお客様にとって、共感ではなくノイズになってしまっていないか、あらためてチェックしてみましょう。

② 導線
新サービス・新機能ができたとして、それがどこから使えるのか?
これを「導線」と呼びます。
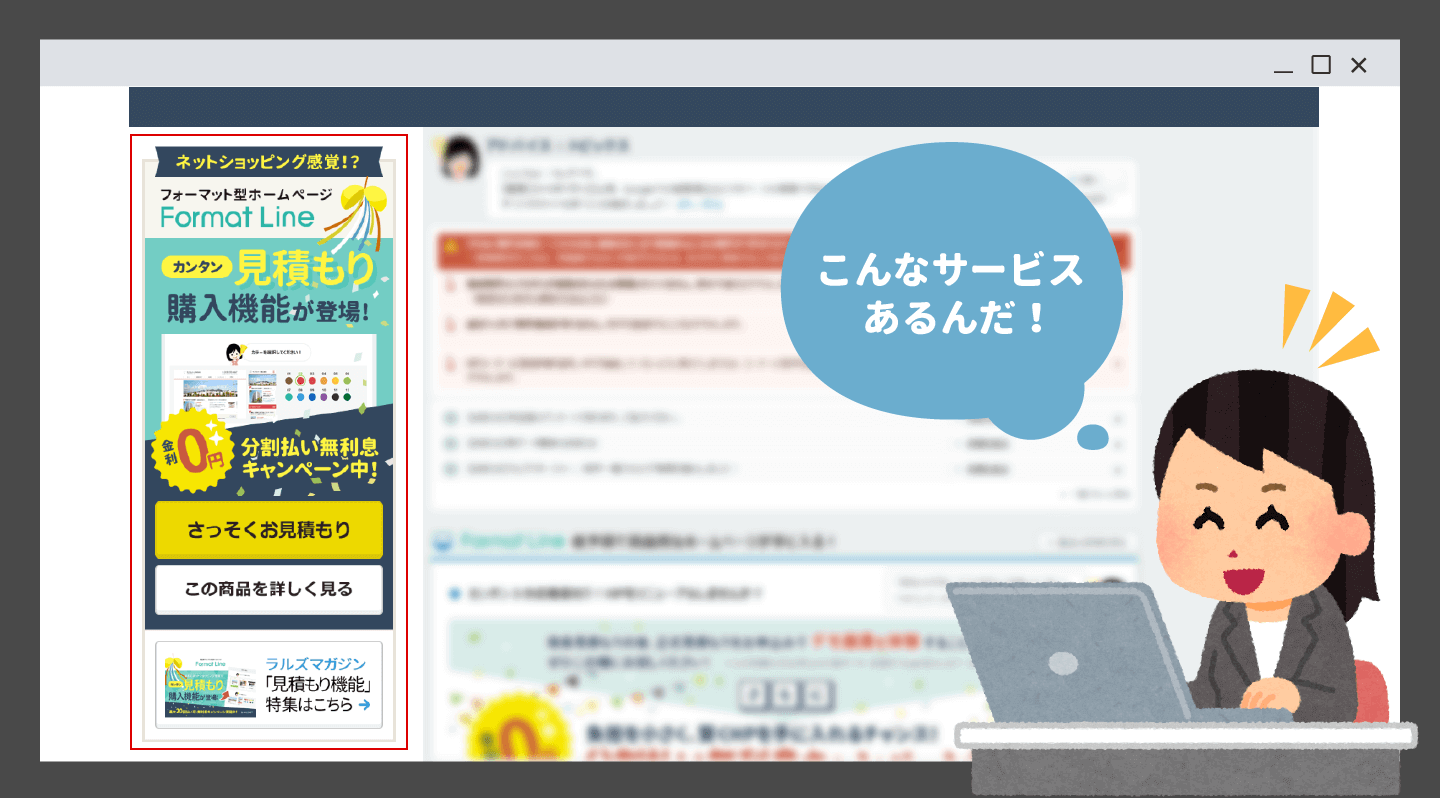
あなたのつくった新サービス・新機能を使うための入口が、自社サイト上の階層の奥深くや、何度もスクロールをしないとわからないような場所にしかないのであれば、それはお客様に使わないでくれと言っているようなものです。
ヘッダー、フッター、メニューなど、固定されている部分にも入口を設けたり、関連性のある機能と絡ませたりなど、どこからでも自然にその新機能にたどり着けるようにする必要があります。
また、オンラインだけでなく、オフラインにおいても導線を設ける必要があります。
たとえば、案内メールにリンクを貼ったり、手紙にQRコードを貼ったりといった具合です。
最近では、セミナー会場のスクリーンに大きなQRコードが表示されることがありますが、あれもオフラインでの導線ですし、もっと広く捉えると、セミナーを開催することそのものがオフラインの導線です(セミナーには「来場者に自社サービスの会員になってもらう」など、何かしらの誘導目的があるはずです)。
導線とは、入口です。
新サービス・新機能を使ってもらう上で、入口の数とわかりやすさは、ものすごく重要なのです。

余談ですが、先日、とある施設の温泉に行こうとしたのですが、入口がまったくわからず、フロントの店員に聞くと、5台あるエレベーターの一番左のやつだけが、その温泉につながっているとのことでした。
たしかによく見ると、そのエレベーターにだけ小さな文字で「温泉」と書いてありましたが、「これは誰もたどり着けないだろうなぁ・・」と思いました。
いくらチラシなどで目立つように告知されていても、導線が少なくわかりづらいと、ユーザーはたどり着けないのです。
さて、前編では、お客様に新サービス・新機能を「使ってもらう」コツとして、「①告知」と「②導線」についてお話しました。
後編では、さらに重要な「③背中押し」について解説します。
後編の記事はこちら
▶︎新サービス・新機能を“使ってもらう”ための3つの方法【後編】 ~『背中押し』編~
この記事に関連するキーワード
新着ブログをチェック! 新着ブログをチェック!
-
エンジニア2025/05/30

「AIってこんなに使えるの!?」エンジニアが一週間、フルコミットで向き合ったAI勉強会レポート
エンジニア2025/05/30
-
エンジニア2024/09/26

Improve your skills in a modern environment!
エンジニア2024/09/26
-
お知らせ2024/08/07

【社長が奔走!】ラルズネットが各地で開催している経営セミナーの様子を、現地からお届けします
お知らせ2024/08/07

 鈴木社長
鈴木社長
 >
>



 癒し系AIスタッフ ラル子
癒し系AIスタッフ ラル子 ラルズネット人事部
ラルズネット人事部